figmaplug.in



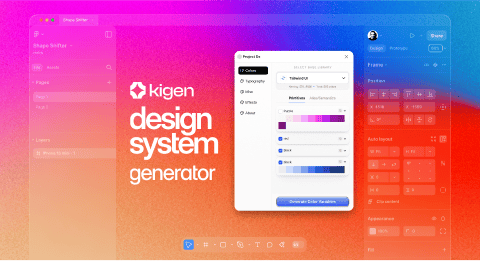
Kigen
Generate design system Variables and styles quickly from presets


figmaplug.in



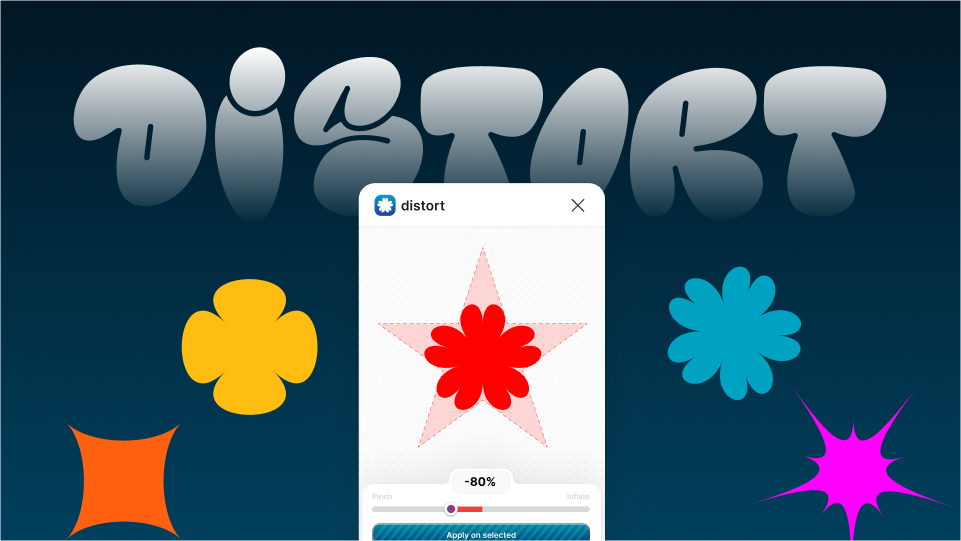
Distort
Create illustrator like Pucker & Bloat


figmaplug.in



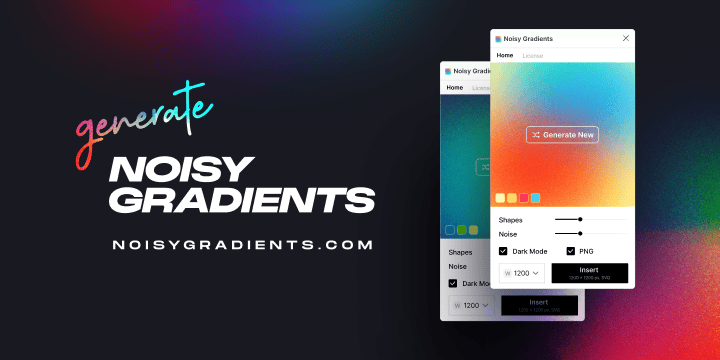
Noisy Gradients
Create cool gradient backgrounds with noise


figmaplug.in


3dicons
High quality hand crafted open-source 3d icons

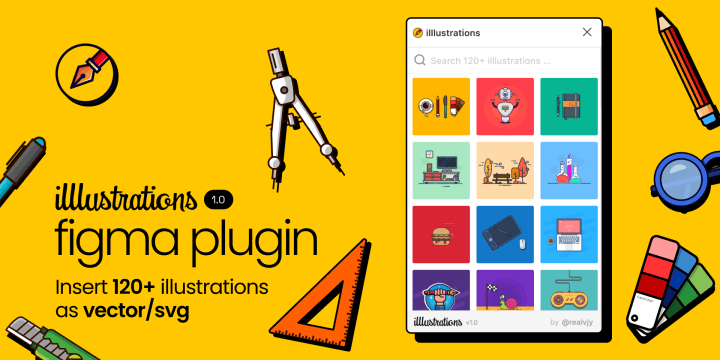
figmaplug.in



Illlustrations
Insert all 120+ illustrations from the illustrations.co open-source library


figmaplug.in



uilogos
Free Professional logos placeholder, brand logos and flags


figmaplug.in



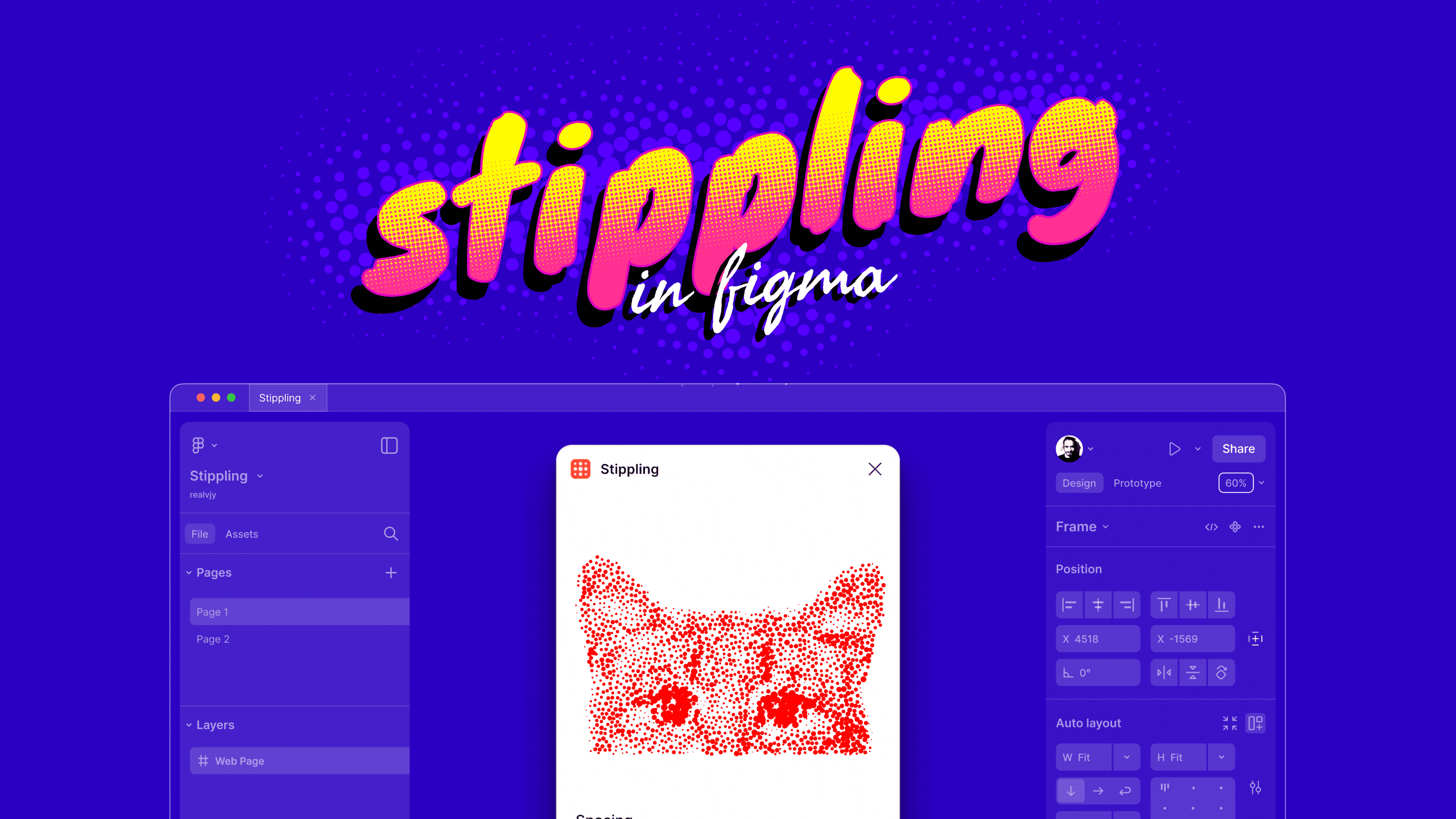
Stippling
Generate dots like stippling or halftone effect


figmaplug.in



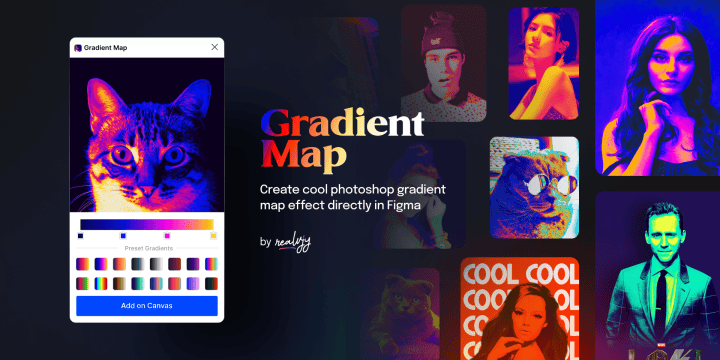
Gradient Map
Generate photoshop like gradient map in figma.


figmaplug.in



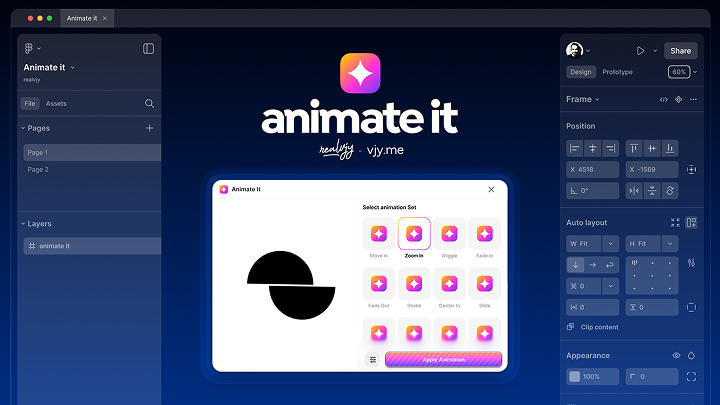
Animate it
Create smart component with predefine animation set


figmaplug.in



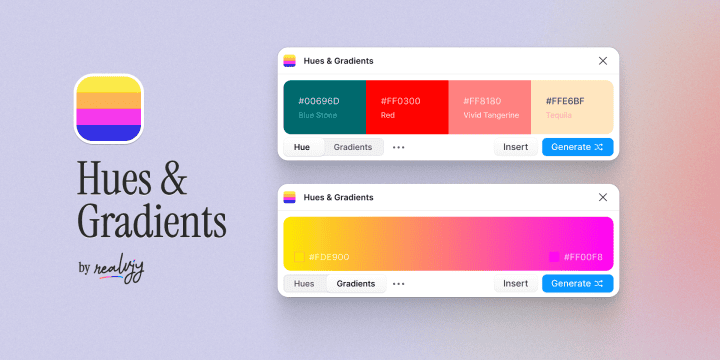
Hues & Gradients
Explore millions of color hues/shades/tones & gradients


figmaplug.in



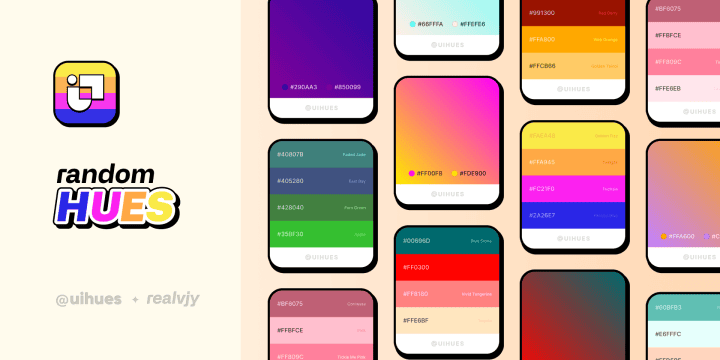
Random Hues
A widget to generate colors and gradients


figmaplug.in



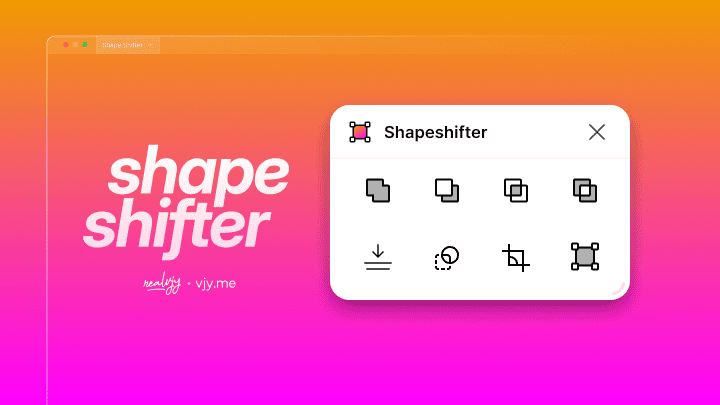
Shape Shifter
Figma companion for vector/illustration work


figmaplug.in



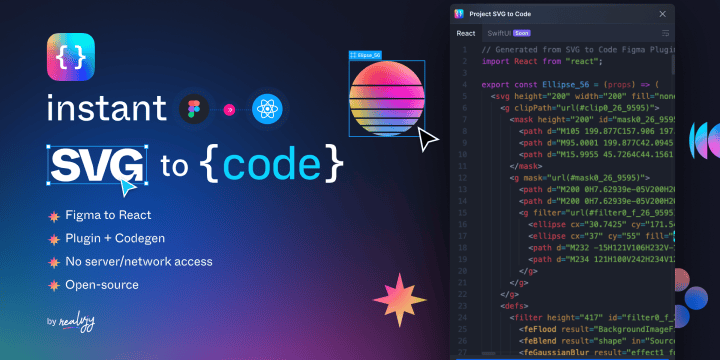
SVG to Code
Generate SVG react components from selected object.


figmaplug.in



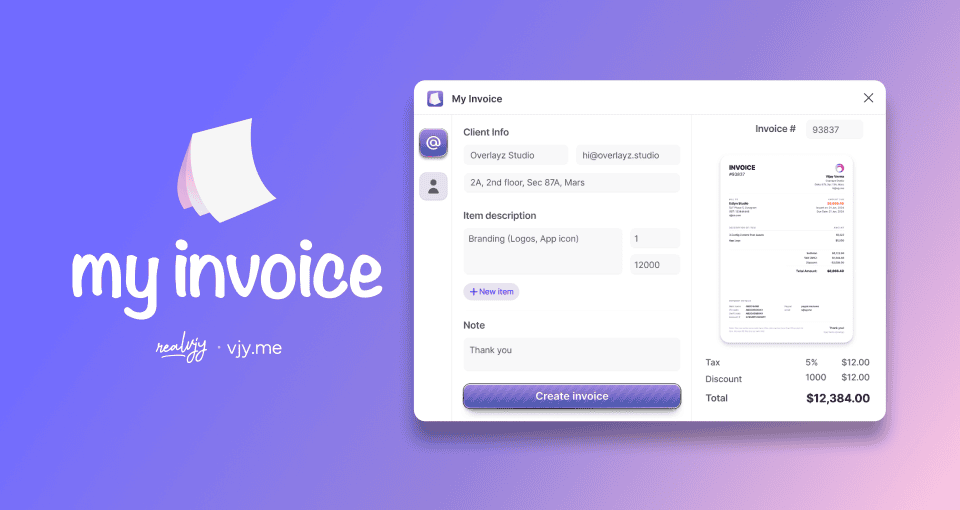
My Invoice
Easily create and customize invoices directly in Figma


figmaplug.in



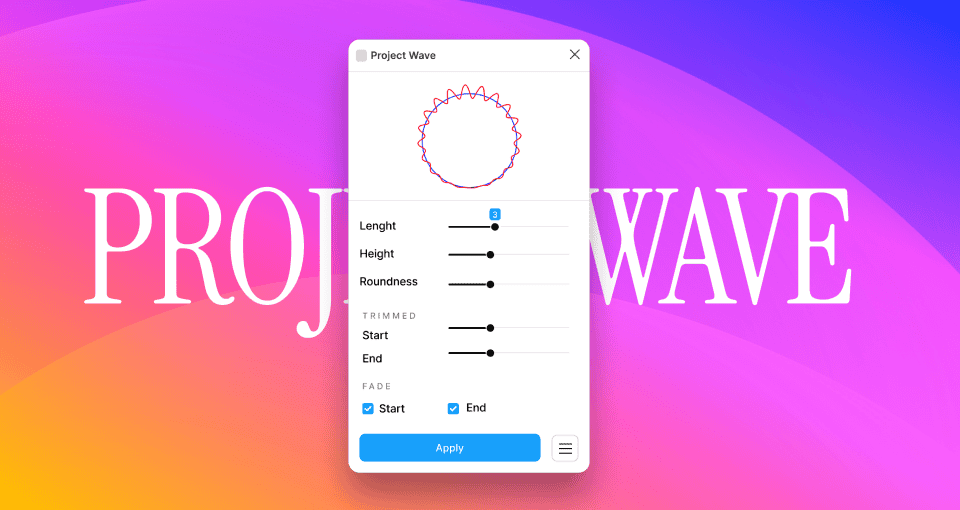
Project Wave
Generate wave on selected vector or shape